
소개
사이드프로젝트로 개발중인 온라인 게임의 유저 정보를 기존에는 유저 로컬 환경에 파일로 보관하고 있었는데, 정식으로 출시되면 클라우드 서버에서 관리할 필요가 있기에 알아보던 중 노마드코더라는 개발자 유튜버가 소개한 Cloudflare Workers와 Notion API를 이용하여 프로토타입 수준의 데이터베이스 (이하 DB)를 구축할 수 있는 것으로 보여 직접 적용해보기로 하였습니다.
본 포스팅은 Windows 10 환경 개발자를 대상으로 소개합니다.
준비물
- Node.js v12+
- Visual Studio Code
- 노션 (Notion) 계정
- Postman
작업 순서
우선, 유저 정보를 보관할 데이터베이스를 Notion으로 만들고, 만들어진 데이터베이스에 유저 데이터를 관리하는 Cloudflare Workers를 구축하는 순서로 진행합니다.
Step 1. Notion API로 데이터베이스 관리하기
노션에서 컴포넌트 중에 <데이터베이스 - 전체 페이지>를 추가합니다.

Step 1.1. 데이터베이스 테이블 정의하기
저희는 게임 내 유저 정보를 보관해야 합니다. 유저는 이름, 코인, 레벨, 경험치 정보를 갖고 있다고 가정합니다. 즉, 다음과 같이 게임 유저 정보가 있다고 가정합니다.
- 유저 이름 (user_name): string
- 유저 레벨 (user_level): number
- 유저 코인 (user_coin): number
- 유저 경험치 (user_experience): number
이에 따라, 생성된 데이터베이스 이름을 User로 입력하고, 그림과 같이 4개의 칼럼을 생성합니다.

Step 1.2. 노션 API 통합 등록하기
아래 링크에 접속하면 자신의 API 통합 정보를 확일할 수 있습니다.
https://www.notion.so/my-integrations
여기서 좌측의 <새 API 통합> 버튼을 클릭합니다.

기본 정보 페이지에서 새 API 통합의 이름을 입력하고, 하단의 <제출> 버튼을 클릭합니다. (나머지는 건들지 않음)

제출이 완료되면 아래 그림과 같이 프라이빗 API 통합 토큰이 발행됩니다. 해당 토큰은 본인만 알도록 미리 보관해두어야 합니다.

Step 1.3. 노션 데이터베이스 API 통합에 초대하기
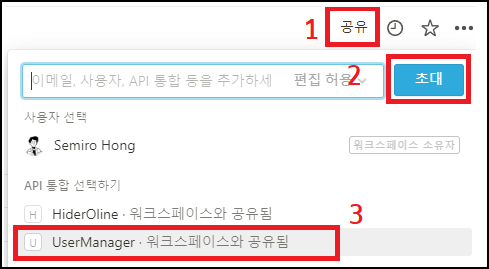
이제, <Step 1.1.>에서 생성한 데이터베이스 페이지에서 우측 상단의 <공유> 버튼을 누르고, 아래 그림의 스탭에 맞게 클릭합니다.

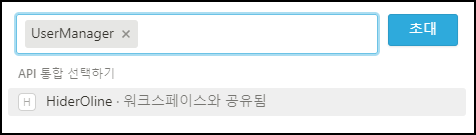
UserManager 워크스페이스를 선택하고 다음 창에서 <초대> 버튼을 클릭하면 완료됩니다.

초대 완료 후 다음 창에서 userManager가 공유된 것을 확인할 수 있습니다.

Step 1.4. Postman으로 데이터베이스 조회해보기
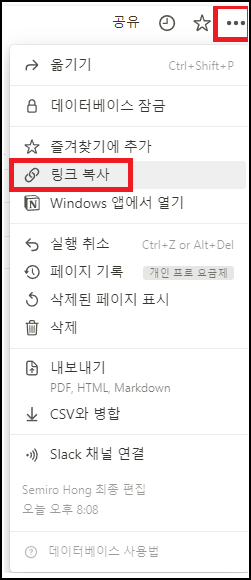
통합 API에 데이터베이스가 공유되었기 때문에 이제 Postman으로 조회가 가능합니다. 노션 데이터베이스 페이지에서 우측 상단의 <설정> - <링크 복사>를 클릭하면 페이지 URL이 복사됩니다.

링크는 대략 아래와 같은 형식을 갖습니다.
https://www.notion.so/387484324e5c4acaabc60597838b40bc?v=8c9b8ae161fe4798816b520b55f57316
여기서, www.ntion.so/ 뒤부터 중앙의 “?v=” 앞의 문자열까지를 데이터베이스 ID라고 합니다. 이 값을 복사해서 postman 주소에 다음과 같은 형식으로 붙여넣습니다.
https://api.notion.com/v1/databases/:database_id/query
여기서, “:database_id” 부분에 데이터베이스 ID를 붙여넣으면 됩니다.
추가적으로, <Step 1.2.>에서 보관해둔 프라이빗 API 통합 토큰을 Postman에서 <Authorization> 탭의 타입을 <Bearer Token>으로 설정한 후 Token 값으로 입력합니다.

다음으로, <Headers> 탭에 “Notion-Version” 키에 “2021-05-11” 밸류를 입력하고 우측의 <Send> 버튼을 누르면, 노션 API에게 쿼리를 요청하고, 응답을 아래 그림과 같이 받을 수 있습니다.

위 그림에서 응답으로 user_coin, user_level, user_experience 값을 성공적으로 받아온 것을 확인할 수 있습니다.
Notion-Version 헤더는 반드시 2021-05-11 이어야 합니다. 그 이후의 버전 값은 데이터베이스 내의 컨텐츠를 반환하지 않습니다.
이제 노션 API는 준비가 완료되었습니다.
Step 2. Cloudflare Workers 프로젝트 만들기
Notion으로 구축된 유저 데이터베이스를 관리하는 서버를 Workers로 구축합니다.
Step 2.1. wrangler 설치하기
파워쉘 또는 명령 프롬프트를 관리자 권한으로 열어 다음의 명령어를 통해 wrangler를 설치합니다.
> npm i -g @cloudflware/wrangler
> wrangler --version
⛅️ wrangler 2.0.24
--------------------
2022년 8월 7일 기준 wrangler의 버전은 2.0.24 입니다.
Step 2.2. 프로젝트 생성하기
“user-manager”라는 이름의 폴더를 생성하고, VS Code를 해당 폴더로 이동합니다. 그리고 터미널에서 다음 명령어를 입력하여 프로젝트를 초기화합니다. 그리고 뒤이어 나오는 질의문에 y로 답합니다.
> wrangler init
⛅️ wrangler 2.0.24
--------------------
Using npm as package manager.
✨ Created wrangler.toml
Would you like to use git to manage this Worker? (y/n)
✨ Initialized git repository
No package.json found. Would you like to create one? (y/n)
✨ Created package.json
Would you like to use TypeScript? (y/n)
✨ Created tsconfig.json
Would you like to create a Worker at src\index.ts?
None
> Fetch handler
Scheduled handler
✨ Created src\index.ts
그리고 다음과 같이 프로젝트 내에 파일들이 자동으로 생성된 것을 확인합니다.

터미널에서 다음을 입력하여 웹 서버의 요청과 응답을 로컬에서 테스트해볼 수 있습니다.
> wrangler dev
⛅️ wrangler 2.0.24
--------------------
⬣ Listening at http://localhost:8787
Total Upload: 0.19 KiB / gzip: 0.16 KiB
오후 7:36:38 GET / 200
Script modified; context reset.
오후 7:36:39 GET /favicon.ico 200
웹 브라우저에서 http://localhost:8787 로 접속하면 ‘Hello World!’라는 문자열을 확인할 수 있습니다.

Step 2.5. 요청 설계
우리는 게임 유저 정보를 등록, 수정, 조회, 삭제할 수 있어야 합니다. 이를 위해 각각 POST, PATCH, GET, DELETE를 사용합니다. 유저 정보를 처리하기 위한 시퀀스다이어그램은 아래와 같습니다.

여기서, 우리는 Cloudflare Workers를 이용하여 사용자로부터 CRUD 요청을 받아 적절한 Notion API를 호출하도록 시스템을 구축하면 됩니다.
Step 2.5.1. 유저 등록 (POST)
사용자로부터 유저 정보를 등록하려면 URI path로 user를 받습니다.
[POST] http://my-game.com/user
그리고 body에 유저 이름만 있으면 됩니다.
{
"user_name": "pong"
}
Step 2.5.2. 유저 수정 (PATCH)
유저 정보를 수정하기 위해 대상 유저 식별자는 URI path로 전달합니다.
[PATCH] http://my-game.com/user/:userId
수정할 유저 정보 값들은 body에 옵셔널로 전달할 수 있습니다.
{
"user_name": "pong2",
"user_coin": 10,
"user_level": 10,
"user_experience": 100
}Step 2.5.3. 유저 조회 (GET)
유저를 조회할 때는 URI path에 유저 식별자를 포함하여 전달합니다.
[GET] http://my-game.com/user/:userId
Notion API에서 조회한 유저 정보는 다음과 같습니다.
{"page_id":"c06fd01b-9940-4051-9112-e1235423522d","user_coin":1023,"user_level":3,"user_experience":30,"user_id":2,"user_name":"banana"}Step 2.5.4. 유저 삭제 (DELETE)
Notion API에서는 페이지를 삭제하는 개념이 없고, 페이지 속성 중 archived를 false로 설정하면 아카이빙으로 처리되어 데이터베이스에서 사라지게 됩니다.
유저를 삭제할 때는 URI path에 유저 식별자를 포함하여 전달합니다.
[DELETE] http://my-game.com/user/:userId
그리고 Cloudflare Workers에서 Notion API에 전달하는 body는 다음과 같습니다.
{"properties":{"user_id":{"number":3}},"archived":true}Step 2.6. 소스코드 작성하기
Cloudflare Workers와 Notion API를 이용하여 유저 정보를 관리하는 로직의 소스코드는 크기 상의 이유로 포스팅에 담지 않고 Github에 올려두었으니 필요하신 분은 참고바랍니다.
https://github.com/NurimOnsemiro/user-manager
GitHub - NurimOnsemiro/user-manager: User Databse CRUD with Cloudflare Workers and Notion API
User Databse CRUD with Cloudflare Workers and Notion API - GitHub - NurimOnsemiro/user-manager: User Databse CRUD with Cloudflare Workers and Notion API
github.com
Step 2.7. 프로젝트 동작 게시하기
wrangler dev 와 Postman을 통해 로컬 환경에서 유저 정보 CRUD가 정상적으로 작동된 것까지 확인했다면 이제 Cloudflare에 게시해야 합니다. 이를 위해 터미널에 아래의 명령어를 입력합니다.
$ wrangler publish src/index.ts --name user-manager
이를 통해 user-manager라는 프로젝트를 게시하고, 소스코드의 시작파일은 src/index.ts라는 정보를 전달합니다. 잠시 후 터미널에는 다음과 같은 출력이 표출됩니다.
Retrieving cached values for userId from node_modules\.cache\wrangler
Total Upload: 7.68 KiB / gzip: 2.09 KiB
Uploaded user-manager (0.82 sec)
Published user-manager (3.60 sec)
https://user-manager.honsemiro.workers.dev
이제 출력된 URI를 통해 어디서든 유저 정보를 CRUD할 수 있게 되었습니다.
최종결과
Cloudflare Workers를 통해 정상적으로 유저 정보를 CRUD할 수 있는지 확인하기 위해 curl 또는 Postman을 사용해봅니다.
[POST] 유저 등록
유저 이름이 “pikachu”인 레코드를 등록하기 위해 아래와 같이 요청합니다.
curl --location --request POST 'https://user-manager.honsemiro.workers.dev/user' \
--header 'Content-Type: application/json' \
--data-raw '{
"user_name": "pikachu"
}'
그리고 성공적으로 유저 등록이 되었다면 응답으로 유저 식별자를 반환합니다.
{"user_id":3}[PATCH] 유저 수정
user_id가 3인 유저의 이름을 “tomato”로, 유저의 레벨은 3으로 변경하기 위해 아래와 같이 요청합니다.
curl --location --request PATCH 'https://user-manager.honsemiro.workers.dev/user/3' \
--header 'Content-Type: application/json' \
--data-raw '{
"user_name": "tomato",
"user_level": 3
}'[GET] 유저 정보 조회
user_id가 3인 유저 정보를 조회하기 위해 아래와 같이 요청합니다.
curl --location --request GET 'https://user-manager.honsemiro.workers.dev/user/3'
그리고 그에 대한 응답은 아래와 같습니다.
{"page_id":"7205baa9-7892-4f04-90a3-b9e0e9778d83","user_coin":0,"user_level":3,"user_experience":0,"user_id":3,"user_name":"tomato"}[DELETE] 유저 정보 삭제
user_id가 3인 유저 정보를 삭제하기 위해 아래와 같이 요청합니다.
curl --location --request DELETE 'https://user-manager.honsemiro.workers.dev/user/3'
이로써 Cloudflare Workers와 Notion API를 이용하여 유저 정보를 관리할 수 있게 되었습니다.
마무리
Cloudflare에서 제공하는 무료 서버리스 컴퓨팅 서비스인 Workers와 Notion에서 제공하는 무료 데이터베이스를 이용하여 간단한 유저 정보를 등록/수정/조회/삭제하는 기능을 구현해보았습니다. Workers와 Notion 데이터베이스는 초당 요청 개수에 제약이 있기 때문에 상용 제품으로 사용하기에는 무리지만 간단한 프로토타입 용도로 사용하기에는 문제가 없어 보입니다.
최근에 Cloudflare에서 SQL 데이터베이스인 D1을 공개했는데 아직 국내 정식으로 출시되지 않아서 사용할 수 없습니다만 나중에 출시되면 Cloudflare Workers + D1 조합으로도 유저 정보 관리 시스템을 구축해보는 것도 괜찮아보입니다.
'컴퓨터 공학 > JavaScript' 카테고리의 다른 글
| pkg 모듈 실행 시 "(0, assert_1.default)(!this.bar)" 에러 발생하는 경우 (0) | 2022.12.04 |
|---|---|
| VSCode에서 JavaScript CommonJS의 export 객체 속성들 <Find Reference>에 검색되지 않는 문제 (1) | 2022.09.06 |
| JavaScript로 interface 모사하기 (0) | 2022.08.06 |
| Node.js - async_hooks 소개 (0) | 2022.07.24 |
| 윈도우에서 NVM 설치 및 사용하기 (0) | 2022.06.04 |